Typografie speelt een cruciale rol in de gebruikservaring en merkbeleving van je website. Het juiste lettertype beïnvloedt hoe bezoekers je merk waarnemen en hoe gemakkelijk ze door de content navigeren. Een slimme typografische keuze verhoogt niet alleen de leesbaarheid, maar ook de conversiepercentages. In deze blog lees je hoe je de kracht van typografie optimaal kunt benutten.
Wat maakt typografie zo belangrijk?
Typografie is de kunst van tekstweergave. Dit omvat het lettertype, de grootte, regelafstand, uitlijning en kleurcontrasten. Een goed gekozen typografie:
- Verbetert leesbaarheid en toegankelijkheid – Helder gestructureerde tekst houdt bezoekers langer op je site.
- Versterkt de merkidentiteit – Een strak, minimalistisch lettertype straalt innovatie uit, terwijl een klassiek schreeflettertype betrouwbaarheid benadrukt.
- Beïnvloedt conversie – Onderzoek toont aan dat een goed leesbare tekst het aantal conversies met 20% kan verhogen.
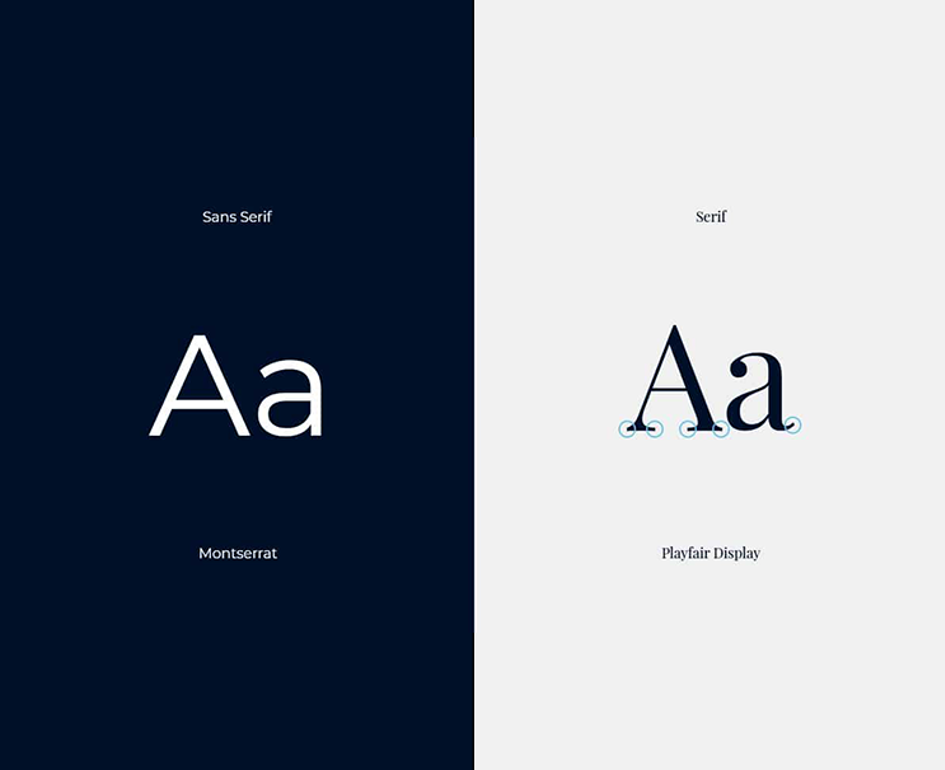
Typografie roept ook emotie op. Schreefletters (serif) worden vaak geassocieerd met traditie en betrouwbaarheid, terwijl schreefloze letters (sans-serif) een eigentijdse en minimalistische uitstraling hebben. De juiste typografische keuzes helpen om de boodschap van je merk helder over te brengen. Zo maakt bijvoorbeeld Coca-Cola gebruik van een uniek script-lettertype om zijn erfgoed te benadrukken, terwijl Apple kiest voor een moderne schreefloze letter om eenvoud en innovatie te communiceren.
Maak je typografie je geheime wapen en zie je conversies stijgen!

Best Practices voor effectieve typografie
- Zorg voor optimale leesbaarheid
Zorg ervoor dat je tekst toegankelijk is voor iedereen, inclusief mensen met visuele beperkingen. Dit betekent dat je lettertypekeuze en kleurcontrast moeten voldoen aan de WCAG-richtlijnen. Een hoog contrast tussen tekst en achtergrond zorgt ervoor dat de content ook op minder ideale schermen goed leesbaar blijft. Donkere tekst op een lichte achtergrond is doorgaans de beste keuze. Gebruik daarnaast voldoende witruimte en een regelafstand van minimaal 1,5 keer de lettergrootte om vermoeide ogen te voorkomen.
- Kies een lettertype dat bij je merk past
Typografie is een krachtig instrument om je merkwaarden te communiceren. Een strak, geometrisch lettertype straalt bijvoorbeeld moderniteit en innovatie uit, terwijl een klassiek serif-lettertype betrouwbaarheid en traditie benadrukt. Denk goed na over de perceptie die je bij je doelgroep wilt oproepen en pas je lettertypen hierop aan.
- Beperk het aantal lettertypen
Te veel verschillende lettertypen kunnen afleidend werken en de samenhang van je website verminderen. Beperk je daarom tot maximaal drie lettertypen:
- Een primair lettertype voor bodytekst, dat goed leesbaar is op zowel desktop als mobiel.
- Een secundair lettertype voor koppen, dat impact heeft en de hiërarchie in de content ondersteunt.
- Een optioneel accentlettertype voor knoppen en call-to-actions (CTA’s), om de aandacht te trekken.
- Denk aan spatiëring en grootte
De juiste lettergrootte en interlinie (regelafstand) verbeteren niet alleen de leesbaarheid, maar zorgen er ook voor dat bezoekers sneller door de content kunnen scannen. Een minimale lettergrootte van 16px voor bodytekst wordt aanbevolen, terwijl koppen variëren tussen 24px en 48px, afhankelijk van de hiërarchie. Zorg ook voor voldoende witruimte tussen alinea’s om een rustige en gestructureerde leeservaring te creëren. - Test op verschillende schermen
Wat er op een desktop mooi uitziet, kan op een smartphone onleesbaar zijn. Responsive design vereist een flexibele typografische aanpak. Test hoe je lettertypen zich gedragen op verschillende schermgroottes en apparaten en pas indien nodig de grootte en regelafstand aan. Dit voorkomt frustratie bij gebruikers en zorgt voor een consistente merkbeleving.

Waarom Google Fonts een slimme keuze is
Google Fonts is een populaire en betrouwbare keuze voor webdesigners, omdat het gratis, breed ondersteund en geoptimaliseerd is voor snelle laadtijden. In tegenstelling tot lokaal gehoste lettertypen zorgen Google Fonts voor een consistente weergave op alle apparaten en browsers, zonder dat dit ten koste gaat van de prestaties. Bovendien is de implementatie eenvoudig: met slechts een paar regels code voeg je een professioneel lettertype toe aan je website. Dankzij de uitgebreide collectie van strakke sans-serifs, klassieke serifs en speelse displayfonts, is er altijd een stijl die aansluit bij jouw merkidentiteit. Door de combinatie van gebruiksgemak, snelheid en visuele veelzijdigheid is Google Fonts een slimme keuze voor elke website die zowel esthetisch als functioneel optimaal wil presteren.
Conclusie
Typografie is veel meer dan alleen het kiezen van een mooi lettertype; het is een strategisch instrument dat de gebruikerservaring, merkidentiteit en conversie direct beïnvloedt. Door te focussen op leesbaarheid, consistente lettertypen en een doordachte spatiëring, zorg je ervoor dat bezoekers moeiteloos door je content navigeren en langer op je website blijven. Google Fonts biedt hierin een toegankelijke en efficiënte oplossing, waarmee je zonder technische barrières professionele en visueel aantrekkelijke typografie implementeert. Een doordachte typografische strategie draagt niet alleen bij aan een sterke eerste indruk, maar versterkt ook de betrouwbaarheid en effectiviteit van je digitale communicatie.

Ontdek hoe strategische lettertypekeuzes je merk versterken en conversies verhogen.